先日この blog の更新情報を Twitter に自動ポストするプラグインを設定したところですが、それだけではエントリータイトルと URL だけの投稿になってなんだか寂しい。Web や Twitter 公式アプリで他の人の blog 更新ポストを見ていると、記事のプレビュー(Twitter Card というらしい)がついていることが少なくありません。調べてみたところ、Facebook だとシステム側でプレビューを自動付与してくれるらしいですが、Twitter のほうは blog テンプレートに自分でメタタグを記載しなくてはならないことが分かりました。
というわけで、あちこち参考にしながら Twitter Cards の設定をしてみました。参考にさせていただいたのは以下のサイト。
【2017年版】Twitterカードとは?使い方と設定方法まとめ
Twitterカードの設定 | 極悪サカモンのブログ
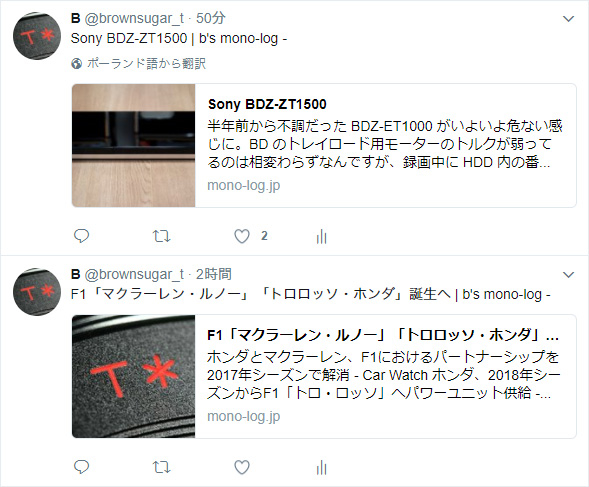
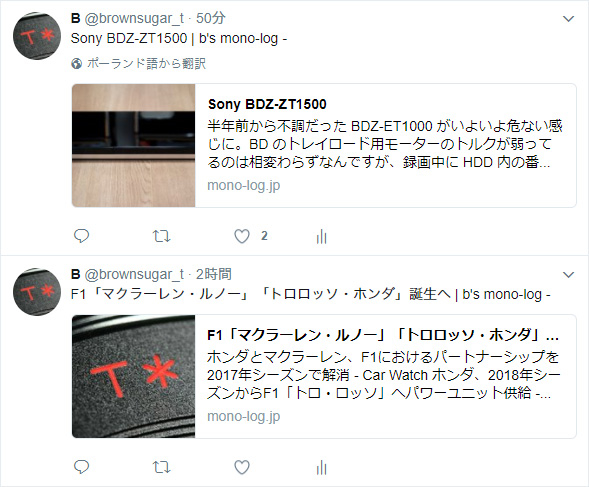
その結果、↓のような感じでプレビュー表示させられるようになりました。

ポイントは「エントリーの最初に登場する画像を記事のサムネイルとして使う」ことと「画像なしエントリーの場合は blog の favicon や Twitter のプロフ画像と同じアイコンをサムネイルにする」こと。エントリー・アーカイブのテンプレートに以下のタグを記載しました。
<mt:setvarblock name=”og_image”><mt:entrybody regex_replace=’/[\S\s]*?src=”(https?:\/\/.+?)(\.jpe?g|\.gif|\.png)”[\S\s]*/i’,”$1$2″></mtsetvarblock>
<mt:if name=”og_image” like=”\.jpe?g|\.gif|\.png”><mt:else><mt:setvarblock name=”og_image”><mt:blogurl>アイコンファイル名</mtsetvarblock></mt:if>
<meta name=”twitter:card” content=”summary”>
<meta name=”twitter:site” content=”@ユーザー名“>
<meta property=”og:url” content=”<mt:entrypermalink>”>
<meta property=”og:title” content=”<mt:entrytitle>”>
<meta property=”og:description” content=”<mt:entrybody remove_html=’1′ trim_to=’200′>”>
<meta property=”og:image” content=”<mt:getvar name=’og_image’>”>
「エントリーの最初に登場する画像を記事のサムネイルとして使う」は上記サイトに書かれていたサンプルコードで実現できましたが、画像なしエントリーに関しては Movable Type の <mt:if> テンプレートタグを使って、変数 og_image 内に画像ファイルの拡張子が見つからなければアイコンファイルを使う、という処理を入れました。
MT のテンプレートタグとか久しぶりにいじったけど、何とか意図通り動かすことができてホッとしています。
Twitter Cards は今のところ Summary Card に設定していて、本当は写真中心のエントリーの場合は with Large Image のカードのほうを使いたいんですが、MT の投稿画面から任意にカード種別を選べるようにするのには MT 側をいじる必要があって面倒なんですよね。また時間があったら調べてみようと思います。



コメント